Stappenplan
Aan de hand van dit stappenplan leggen we je graag uit hoe je gebruik kunt maken van de NL Design System bibliotheek en de Token Studio plugin.
Heb je een vraag? Twijfel niet en neem contact op met het kernteam.
Voordat je start
Maak een Figma project aan
We adviseren je om binnen Figma een apart ‘Project’ voor je Design System aan te maken. Zo houd je een duidelijke scheiding tussen je Design System en overige design files.
Meer informatie over Figma bestanden en projecten
Meer informatie over Figma kun je vinden op help.figma.com en forum.figma.com.
Maak een Github account aan
Om via de Token Studio plugin met hetzelfde JSON bestand te kunnen werken als developers heb je een Github account nodig.
Maak een account aan bij github.com
NL Design System bibliotheek
Dupliceer de bibliotheek
Video: Dupliceer de bibliotheek
Doorloop de volgende stappen om de NL Design System bibliotheek te dupliceren.
- Ga naar de Figma Community pagina van het NL Design System.
- Klik op ‘NLDS - Bibliotheek’.
- Klik op ‘Open in Figma’.
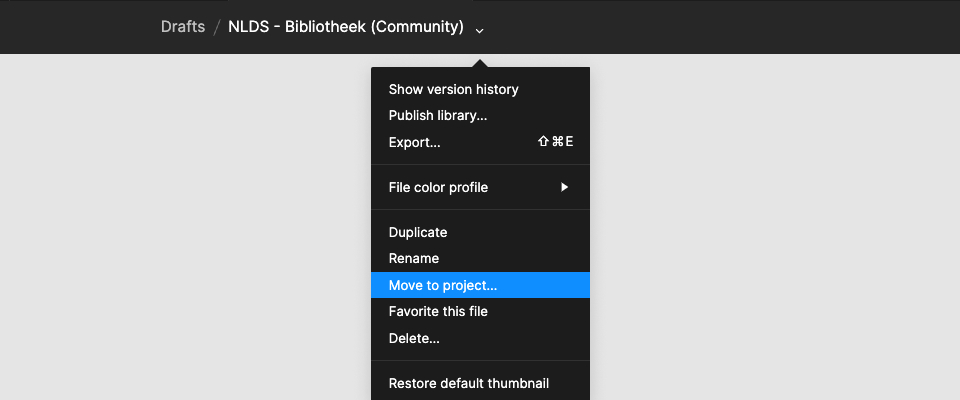
- Verplaats het bestand naar het gewenste project.
- Hernoem het bestand naar: NLDS - [naam-organisatie] - Bibliotheek.
- Hernoem ‘Voorbeeld’ naar ‘[naam-van-je-organisatie]’ voor de cover van de Figma Bibliotheek. Je vindt de cover op de pagina ‘Helpers’.

Token Studio plugin
De plugin wordt regelmatig geupdate. Hierdoor kunnen onderstaande stappen (en screenshots) verouderd raken. Voor de meest up-to-date documentatie van de plugin ga je naar docs.tokens.studio.
Activeer de plugin
Doorloop de volgende stappen om de Token Studio plugin te activeren.
- Open ‘NLDS - [naam-van-je-organisatie] - Bibliotheek’.
- Klik op ‘Resources’.
- Klik op ‘Plugins’.
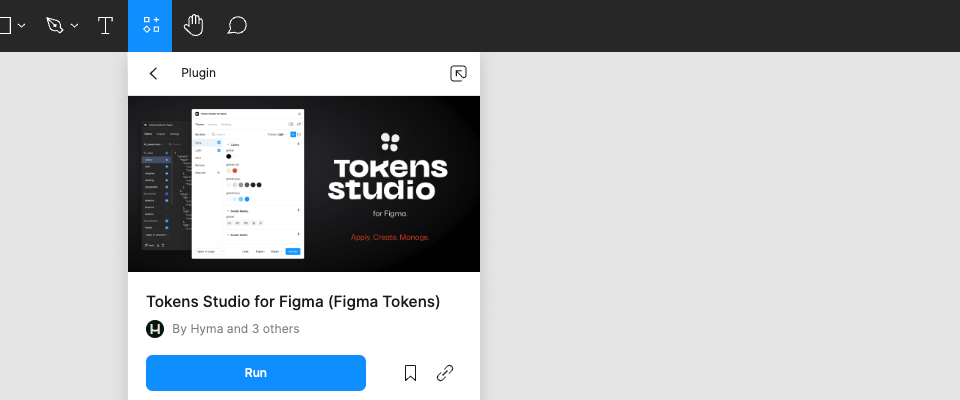
- Zoek op ‘Token Studio’.
- Klik op ‘Run’ om de plugin te activeren.

Nu is het moment gekomen om de plugin aan Figma te koppelen.
Koppel de plugin aan Github
Eerlijk is eerlijk. Als je niet bekend bent met Github kunnen de volgende stappen wat lastig zijn. Loop je vast? Vraag dan een developer uit je team om hulp. Of neem contact op met het kernteam.
Video: Koppel de plugin aan Github
Doorloop de volgende stappen om de Token Studio plugin aan Github te koppelen.
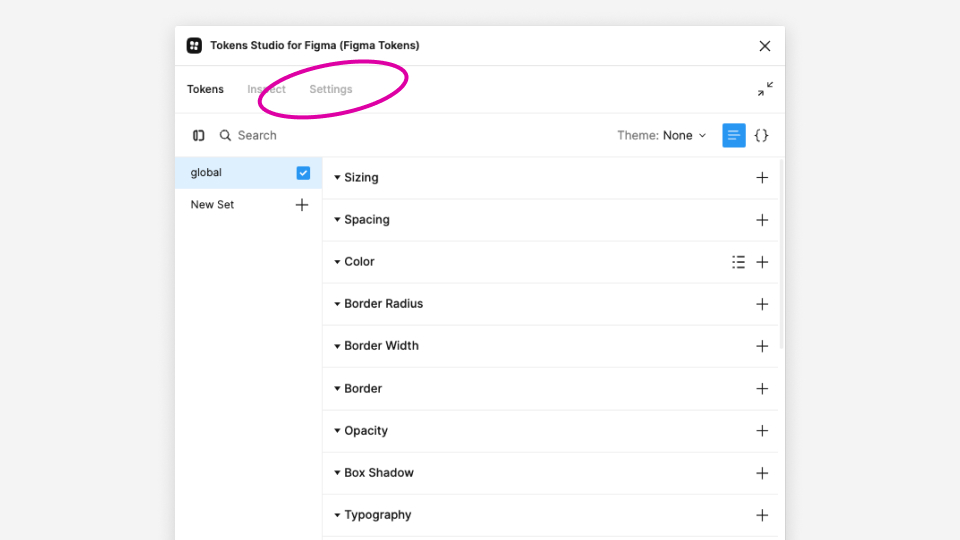
Stap 1: Klik op 'Settings'

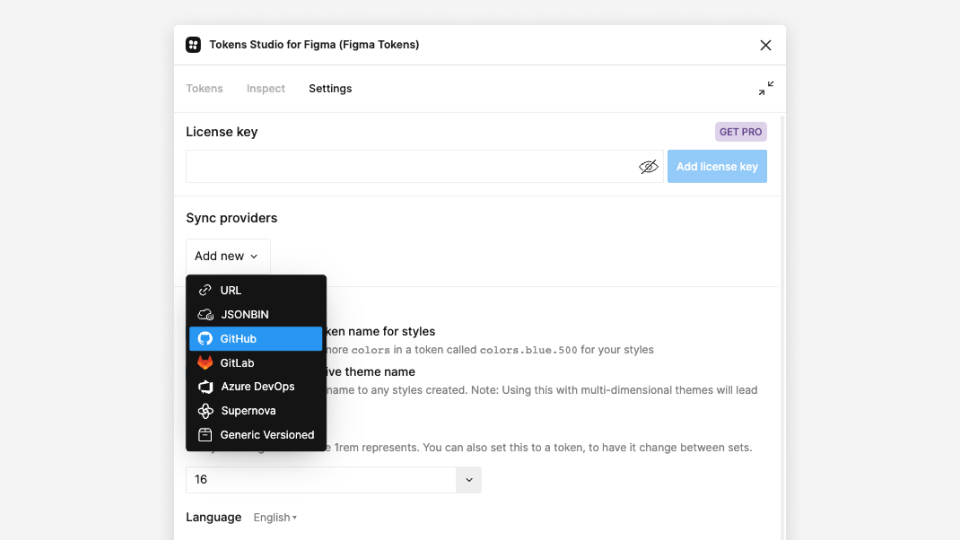
Stap 2: Selecteer ‘Github’ als Sync provider

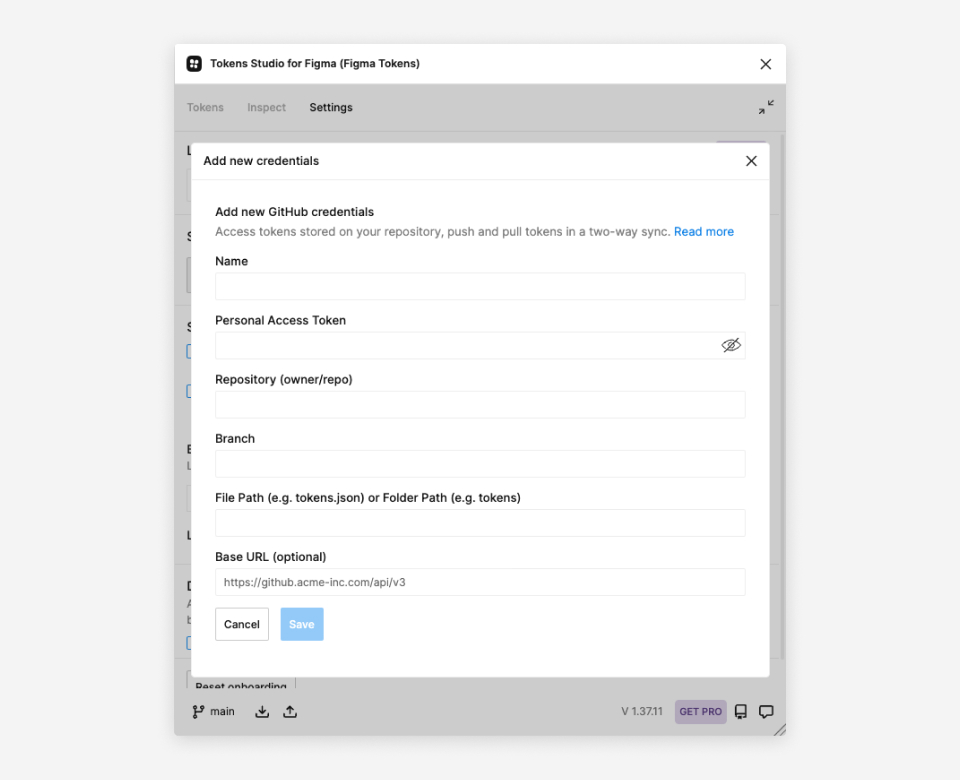
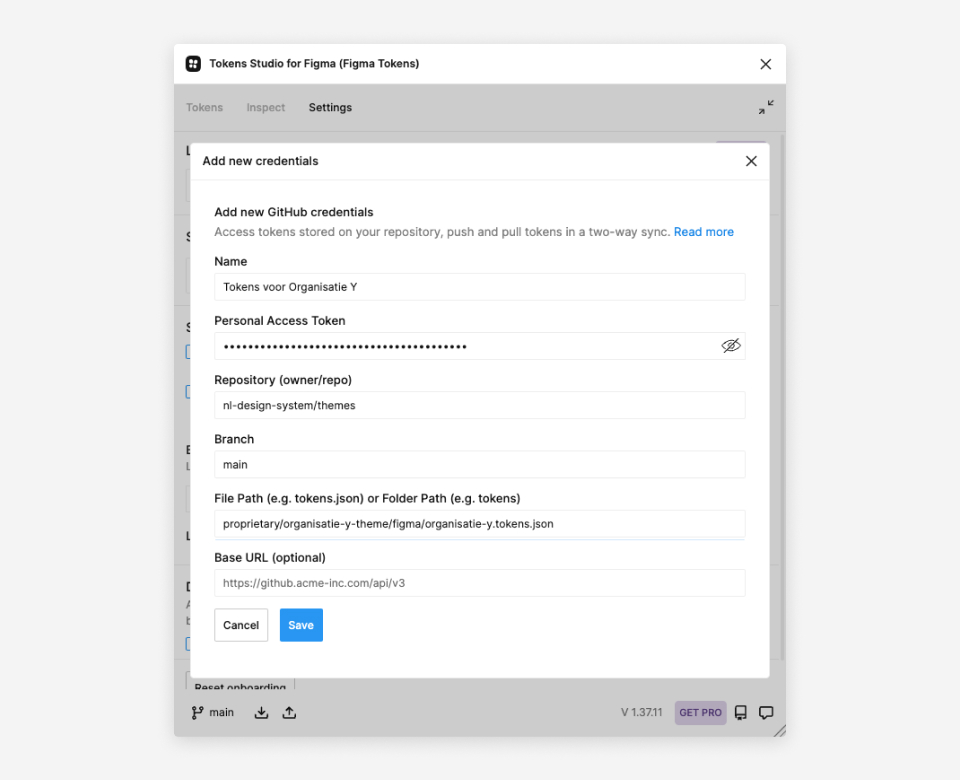
Stap 3: Vul de gegevens in

Name
Dit wordt enkel gebruikt voor de plugin zelf. Hier mag je van maken wat je wilt. Bijvoorbeeld; Tokens voor [naam-van-je-organisatie].
Personal Access Token
Al doet de naam het vermoeden, een Personal Access Token heeft niks met design tokens te maken. Een Personal Access token zorgt ervoor dat je jouw Github account kunt koppelen aan de plugin.
- Heb je al een Personal Access Token? Vul deze in.
- Heb je nog geen Personal Access Token? Volg dan de stappen onder ‘Een 'Personal Access Token' genereren’.
Repository
Een repository kan je zien als de hoofdmap van je project. Wat je hier moet invullen verschilt per situatie. Maar zeker is dat hier een JSON bestand met de design tokens van jou organisatie zal komen te staan. Om een vliegende start te maken kun je het JSON bestand van het Voorbeeld thema dupliceren. Deze houden we ook aan voor de rest van dit stappenplan.
Situatie A
Je organisatie heeft al een mapje met tokens binnen de NL Design System 'themes repository'.
- Vul in: nl-design-system/themes
Situatie B
Je organisatie werkt vanuit een eigen Github omgeving.
- Stem met development af waar de design tokens geplaatst moeten worden.
- Hulp nodig? Neem contact op met het kernteam.
Situatie C
Je wilt eerst lekker je eigen gang gaan.
- Maak een repository aan binnen je eigen Github omgeving, dit doe je door de stappen onder ‘Een 'Repository' aanmaken’ te volgen.
- Hulp nodig? Neem contact op met het kernteam.
Default branch
Voeg je default branch toe. Dat is ‘main’.
File Path
Een file path kun je zien als de route naar je design tokens binnen de repository. Zoals je bij repository hebt kunnen lezen verschilt dit per situatie.
Situatie A
Je organisatie heeft al een mapje met tokens binnen de NL Design System 'themes repository'.
- Vul in: proprietary/[naam-van-je-organisatie]-theme/figma/[naam-van-je-organisatie].tokens.json
Situatie B
Je organisatie werkt vanuit een eigen Github omgeving.
- Stem met development af waar de design tokens geplaatst moeten worden.
- Neem contact op met het kernteam dan kunnen we de design tokens van het Voorbeeld thema met je delen.
Situatie C
Je wilt eerst lekker je eigen gang gaan.
- Neem contact op met het kernteam dan kunnen we de design tokens van het Voorbeeld thema met je delen.
Let op! Kopieer een file path niet vanuit de adresbalk van je browser. Github voegt daar namelijk '/blob/main'aan toe. En dat zou er niet tussen moeten staan.
baseUrl
Dit is optioneel. Hoef je niks mee te doen.

Stap 4. Klik op 'Save'.
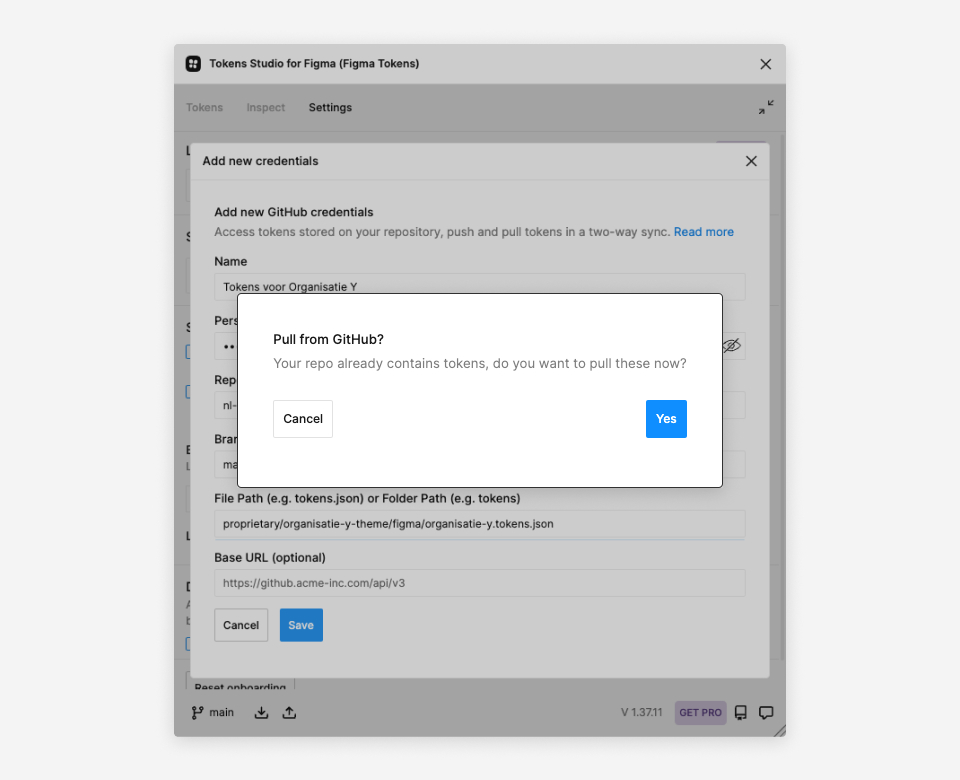
De plugin zal aangeven dat er al tokens in de opgegeven ‘repo’ staan en vragen of je deze wilt binnen halen.

Stap 5. Klik op ‘Yes’
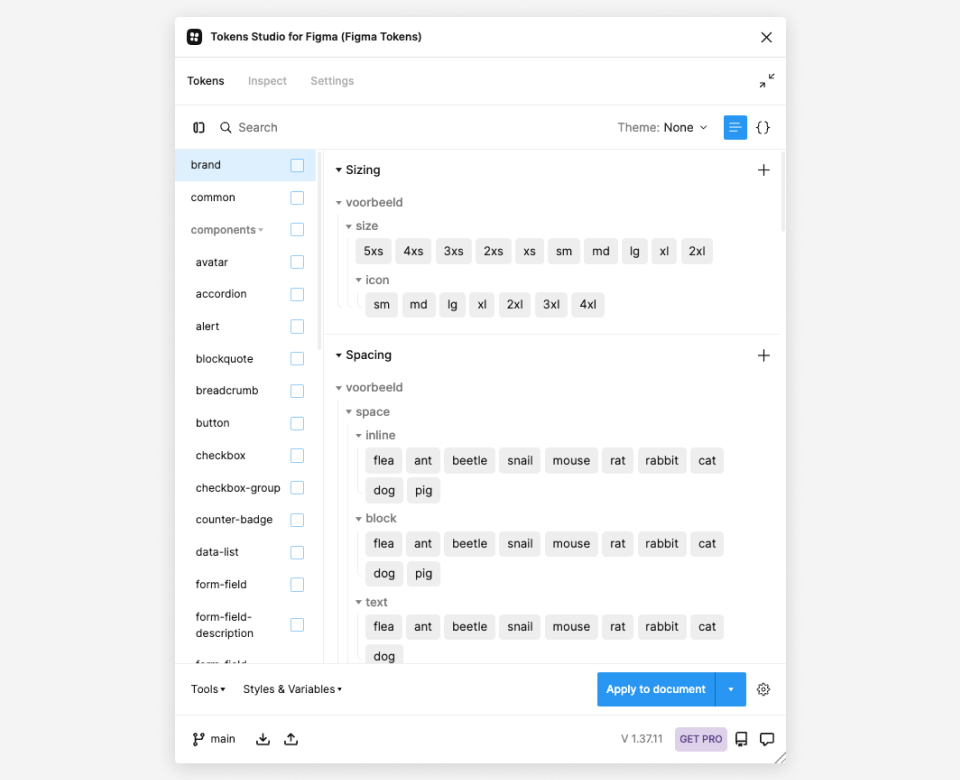
Klik vervolgens op ‘Tokens’. Voila! Daar zul je de tokens hebben.

Voer je huisstijl door
Nu is het zaak om de huisstijl van je organisatie door te voeren op de componenten van het NL Design System. Daarvoor is het handig dat je de Design Token documentatie hebt gelezen.
Uiteraard is het ook slim om de documentatie van de Token Studio plugin bij de hand te houden. Deze vind je op docs.tokens.studio.
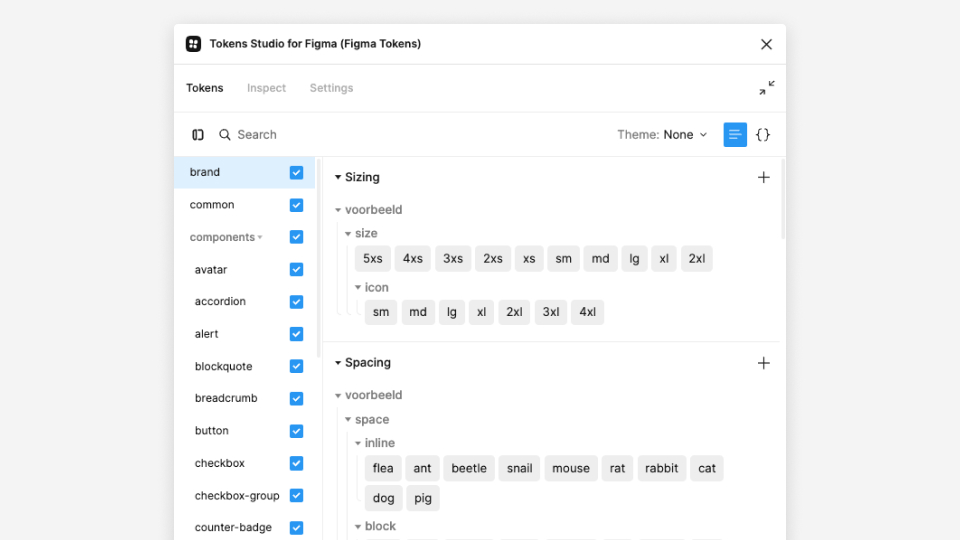
Activeer de Brand, Common en Component token sets
Deze is makkelijk. Zet alle checkboxes aan. Door de checkbox van een token set aan te vinken wordt de token set actief. Zo kun je later bijvoorbeeld wisselen tussen een light of dark-mode.

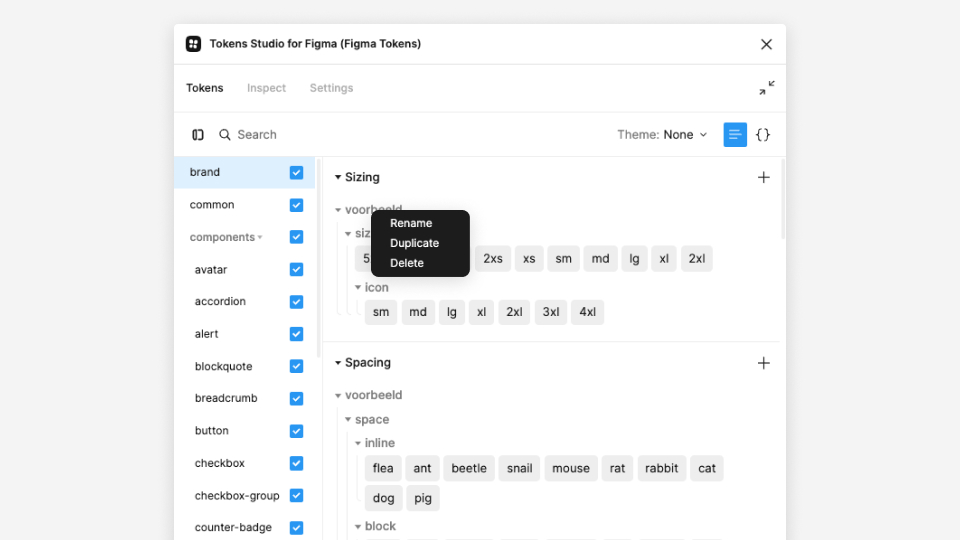
Hernoem ‘Voorbeeld’
Ga de tokens binnen de ‘brand’ token set af en hernoem ‘voorbeeld’ overal naar ‘[naam-van-je-organisatie]’.

Wanneer je gevraagd wordt hoe je wilt ‘remappen’ kies dan voor ‘Document’. Op die manier worden de wijzigingen direct over het gehele document doorgevoerd. Dit kan je later altijd weer aanpassen.

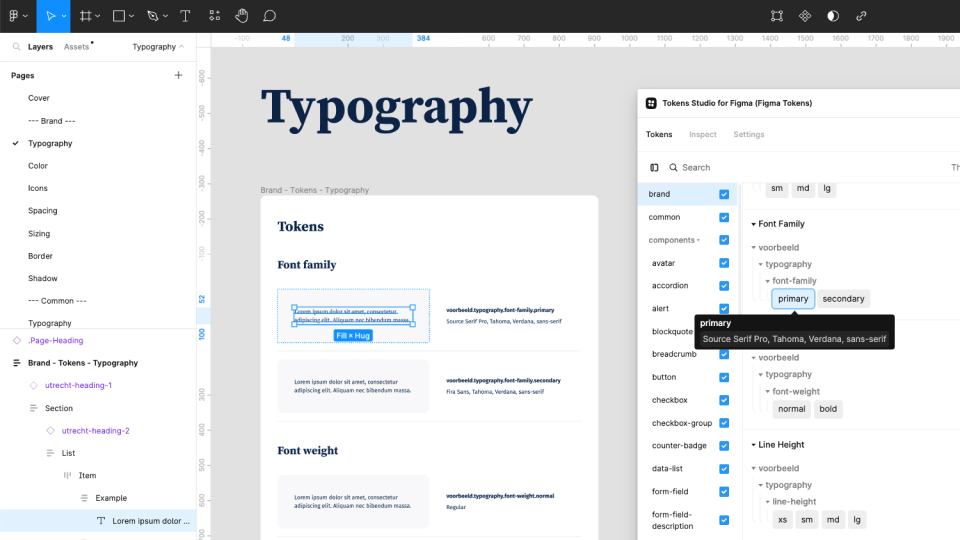
Voer Brand tokens door
Pak de huisstijl opties van je organisatie bij de hand. Voer de huisstijl opties van je organisatie door in de ‘brand’ token set.
Wijzig bijvoorbeeld de waarde van [naam-van-je-organisatie].brand.primary.font-family van Source Serif Pro naar Comic Sans MS of voeg een hele nieuwe set aan kleuren toe.
Bekijk tijdens het doorvoeren van de Brand tokens de betreffende Brand pagina binnen het Figma bestand. Zo krijg je direct visueel feedback op je keuzes.
Tip!
Laat de kleuren van het ‘Voorbeeld’ thema nog even staan tot je alle kleuren van jouw huisstijl aan Common en Component tokens hebt gerefereerd. Daarna kun je ze verwijderen.
Let op!
De tokens Font Family en Font Weight kunnen afzonderlijk van elkaar op tekst worden toegepast. Het is daarbij belangrijk om de Font Weight aan te houden zoals deze in Figma is aangegeven. Voor font family Roboto bijvoorbeeld Bold in plaats van iets als 700.

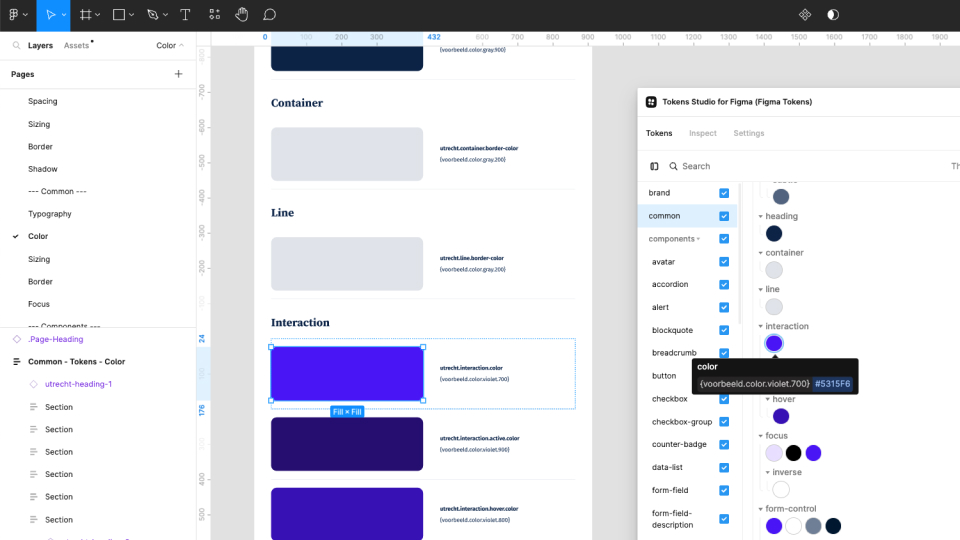
Voer Common tokens door
Voer de semantische keuzes voor je organisatie door in de ‘common’ token set.
Wijzig bijvoorbeeld de waarde van nl.common.interaction.color van brand.violet.700 naar een blauwe tint uit de kleuren set die je zojuist in de Brand token set hebt toegevoegd.
Bekijk tijdens het doorvoeren van de Common tokens de betreffende Common én gerelateerde Component pagina’s binnen het Figma bestand. Zo krijg je direct visueel feedback op je keuzes.
De visuele voorbeelden, tokennamen en tokenwaardes worden gepresenteerd in begeleidende frames. Ze zijn gekoppeld aan de plugin dankzij de ‘Documentation token’ optie. Deze optie zorgt ervoor dat aanpassingen in naamgeving of waardes automatisch worden doorgevoerd in de begeleide frames.

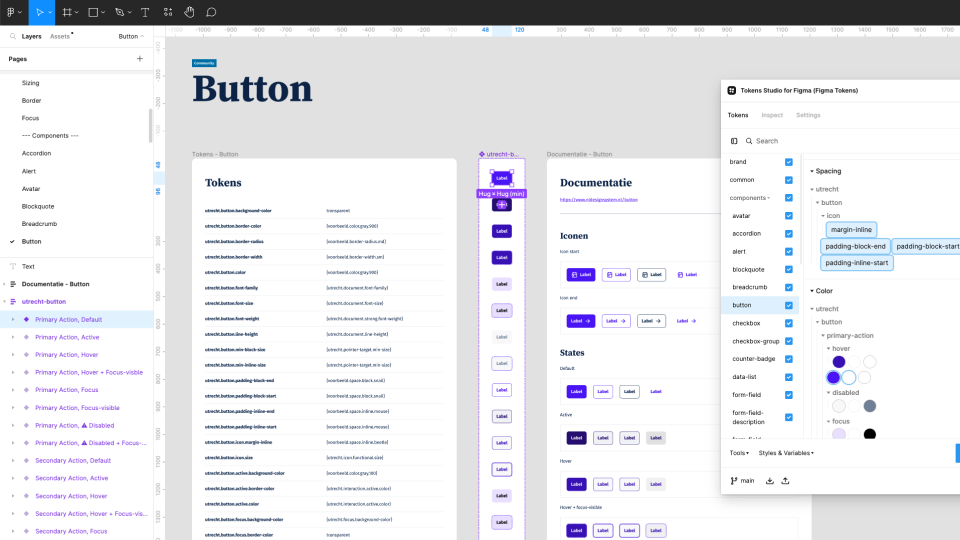
Voer Component tokens door
Loop de componenten 1 voor 1 na in de ‘components’ token set en pas waardes aan waar nodig.
Wijzig bijvoorbeeld de waarde van nl.button.primary-action.background-color van nl.common.interaction.color naar een groene tint uit de kleuren set die je zojuist in de Brand token set hebt toegevoegd.

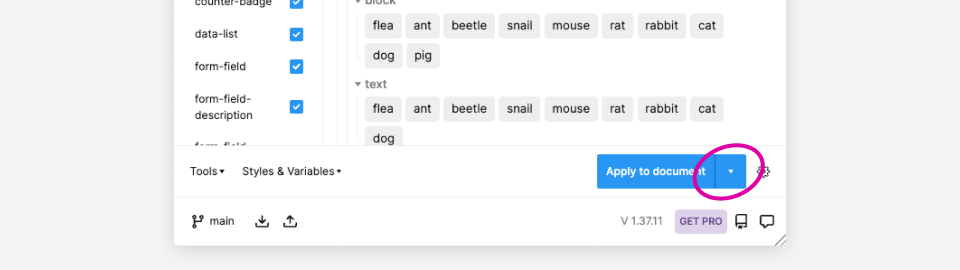
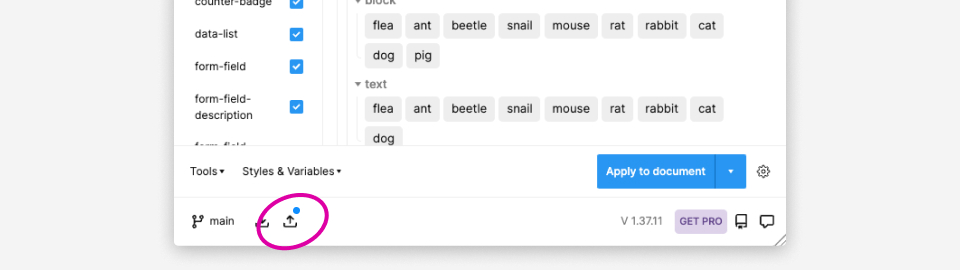
Verstuur aanpassingen naar Github
Video: Verstuur aanpassingen naar Github
Wanneer je de tokens naar wens hebt aangepast kun je deze wijzigingen in de bron doorvoeren. In Github termen noem je dat ‘Pushen’.
- Klik op ‘Push to Github’

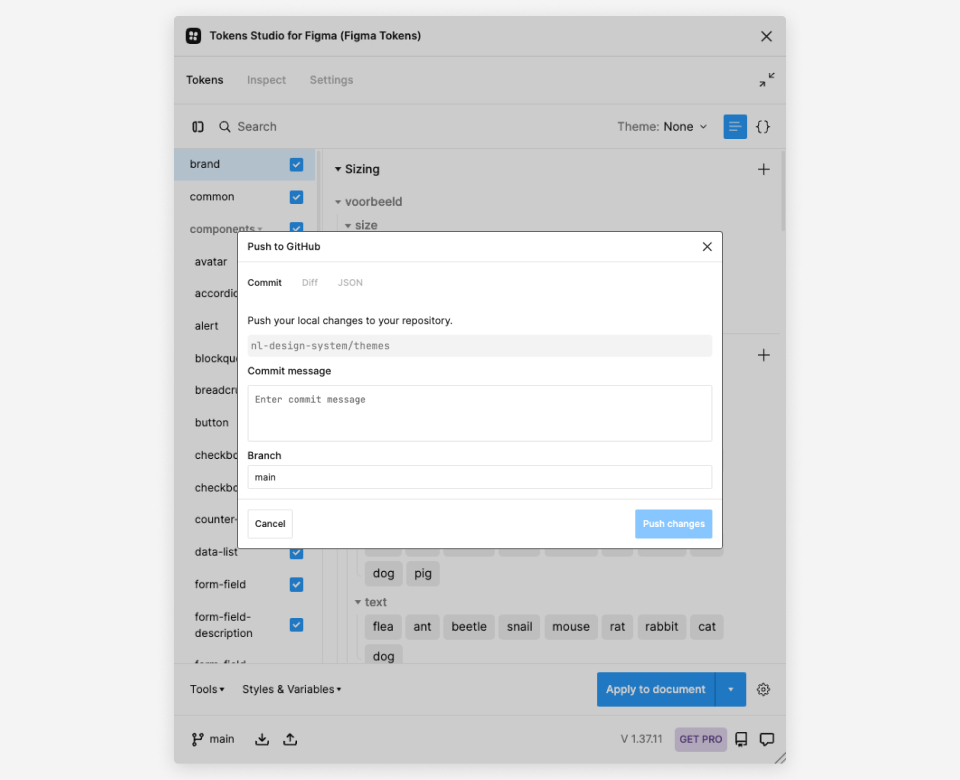
-
Vul de gegevens in.
- Commit message. Beschrijf hier kort wat je hebt aangepast.
- Branch. ‘main’ staat al ingevuld. Het is echter verstandig om een aparte branch voor je wijzigingen aan te houden. Hoe je die branch noemt staat je vrij, als deze maar elke keer een andere naam heeft. Kies bijvoorbeeld voor ‘Brand update’ of ‘01-01-2023.

- Klik op ‘Push changes’.
De plugin stuurt de update naar Github en geeft je direct de mogelijkheid om een ‘Pull request’ te maken.
- Klik op ‘Create Pull Request’.
Vervolgens wordt je automatisch naar Github geleid waar je het Pull Request kunt maken. Bespreek met een developer uit je team hoe jullie omgaan met pull requests.
Van Figma naar code
Zijn je tokens compleet genoeg om gebruikt te worden in een website? Dan heb je een developer nodig om de tokens te publiceren als CSS thema. Dat kan op twee manieren:
Optie 1
Je krijgt een eigen directory in de NL Design System themes repository. Hierin kun je een thema beheren, maar niet zelf nieuwe componenten ontwikkelen. Neem contact op met het kernteam, zodat je een uitnodiging kunt krijgen. Als je eenmaal een eigen directory hebt, dan kun je design tokens JSON die je nu hebt verhuizen naar de themes repository. Het CSS thema wordt vanuit de themes repository automatisch gepubliceerd als NPM pakketje, die je in de code van de website kan inladen.
Optie 2
Wil je nieuwe front-end componenten ontwikkelen? Een developer uit jouw team kan dan op basis van de NL Design System example repository een nieuwe repository beginnen. In onze template zitten alle onderdelen om je eigen thema te publiceren als NPM pakketje. Neem contact op met het kernteam om hulp te vragen als je dit wilt doen.
Aanvullende informatie
Een ‘Personal Access Token’ genereren
Video: Personal Acces Token genereren
Ga direct naar github.com/settings/tokens of volg de volgende stappen:
- Klik op je avatar (rechtsboven)
- Klik op ‘Settings’
- Klik op het laatste menu item ‘Developer Settings’
- Klik op ‘Personal Access Token’
- Selecteer ‘Token (Classic)
Genereer een token
-
Vul de gegevens in:
- Note. Dit wordt enkel gebruikt voor github zelf. Hier mag je van maken wat je wilt. Bijvoorbeeld; Tokens van [naam-van-je-organisatie].
- Expiration. Beslis zelf wanneer het token zou moeten verlopen.
- Select scopes. Selecteer enkel ‘repo’.
- Klik op ‘Generate token’.
- Kopieer je Personal Access token.
- Vul de Personal Access token in bij de Github gegevens in de Token Studio plugin.
Let op!
Deel je token nooit met iemand die geen toegang zou moeten hebben tot je repository. Behandel het als je persoonlijke wachtwoord.
Een 'Repository' aanmaken
Video: Een Repository aanmaken
Ga direct naar github.com/new of volg de volgende stappen:
- Klik op je avatar (rechtsboven)
- Klik op ‘Your repositories’
- Klik op 'New'
Repository aanmaken
-
Vul de gegevens in:
- Repository name. Bijvoorbeeld; tokens-[naam-van-je-organisatie].
- Laat 'Public' geselecteerd staan.
- Klik op ‘Create repository’.
- Vul de Repository verwijzing, bijvoorbeeld '[jouw-github-omgeving]/tokens-[naam-van-je-organisatie]' in bij de Github gegevens in de Token Studio plugin.
Help deze documentatie te verbeteren
Om ervoor te zorgen dat deze documentatie nuttig, relevant en up-to-date is, kun je een wijziging voorstellen via Github.
Vragen
Heb je een vraag? Twijfel niet en neem contact op met het kernteam.